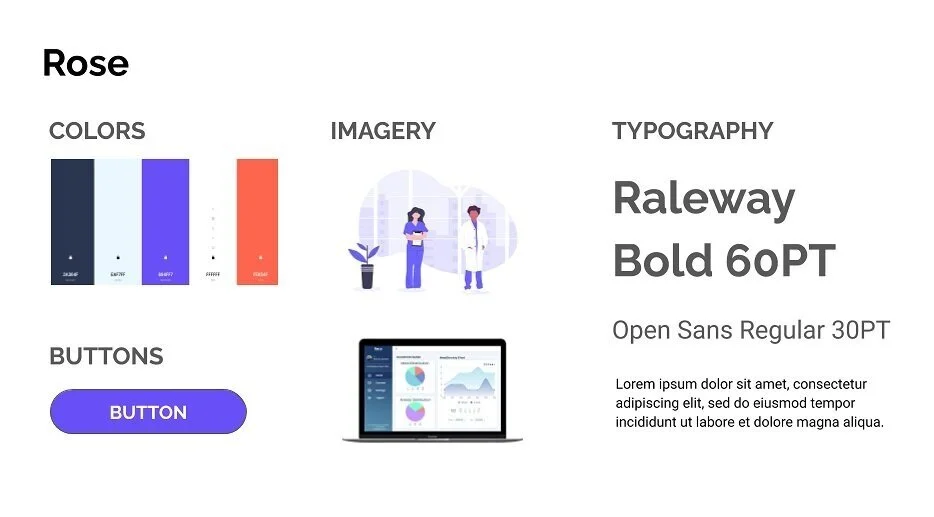
Rose Landing Page
Rose is a mental health startup that offers a platform connecting patients and providers for early detection of depression and mood disorders. Rose's mission is to transform the mental health industry and increase the efficiency of provider-patient engagement. Here’s how I designed a landing page to help Rose communicate its value.